简介
MPAndroidChart是PhilJay大神给Android开发者带来的福利。MPAndroidChart是一个功能强大并且使用灵活的图表开源库,支持Android和IOS两种,这里我们暂时只关注Android版本。
Wiki
https://github.com/PhilJay/MPAndroidChart/wiki
Javadoc
https://jitpack.io/com/github/PhilJay/MPAndroidChart/v3.0.0-beta1/javadoc/
今日之图~LineChart
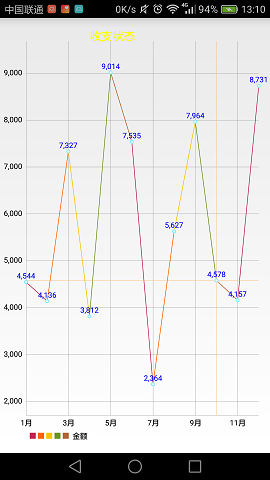
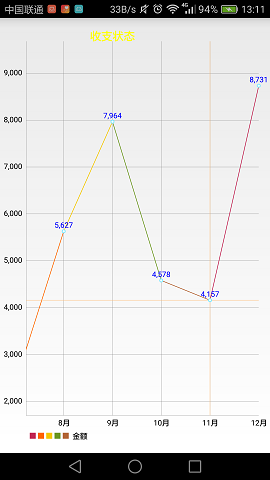
先看下效果压压惊,右边的图为左边的图横向拉伸后的效果


布局文件
1
2
3
4
5
6
7
8
9
10
11
12
| <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.mpandroidchartdemo.MainActivity" >
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
|
对于Chart,可以采用布局文件添加方式,也可以采用代码添加方式。
代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
| requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
chart = (LineChart) findViewById(R.id.chart);
xVals = new ArrayList<>();
yVals = new ArrayList<>();
random = new Random();
for(int i = 0 ; i<12; i++) {
float x = random.nextInt(10000);
yVals.add(new Entry(x, i));
xVals.add( (i+1) + "月");
}
dataSet = new LineDataSet(yVals, "金额");
dataSet.setColors(ColorTemplate.COLORFUL_COLORS);
dataSet.setHighlightEnabled(true);
dataSet.setValueTextColor(Color.BLUE);
dataSet.setValueTextSize(10.0f);
dataSet.setValueTypeface(null);
data = new LineData(xVals, dataSet);
chart.setData(data);
chart.setDescription("收支状态");
chart.setDescriptionColor(Color.YELLOW);
chart.setDescriptionTextSize(15f);
chart.setDescriptionPosition(540, 40);
chart.getXAxis().setPosition(XAxisPosition.BOTTOM);
chart.getXAxis().setAxisMinValue(0.0f);
chart.getAxisRight().setEnabled(false);
chart.animateY(3000);
chart.setOnChartValueSelectedListener(new OnChartValueSelectedListener() {
@Override
public void onValueSelected(Entry e, int dataSetIndex, Highlight h) {
Toast.makeText(MainActivity.this, String.valueOf(e.getVal()), Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected() {
}
});
|
备注
中午抽空看下MPAndroidChart并记录下简单的入门,刚开始,有兴趣的可以直接去GitHub上看下Wiki,当然也有人翻译了这篇英文Wiki,直接搜索MPAndroidChart应该就都可以看到了。至于使用方式,大家应该都很清楚,引用jar包或者下载源码编译吧,我是懒人,前者可选。
世界牛人太多,跟不上脚步了。






